I created this diagram [below] while working at Jackrabbit Mobile, to help explain the design process to coworkers and clients alike. I used the Double Diamond by Dan Nester as a jumping off point. When I shared that diagram with non-designers, I found that it was good at orienting people to the work I was doing, but it took a lot of explanation.
Basic diagram to open conversation about design
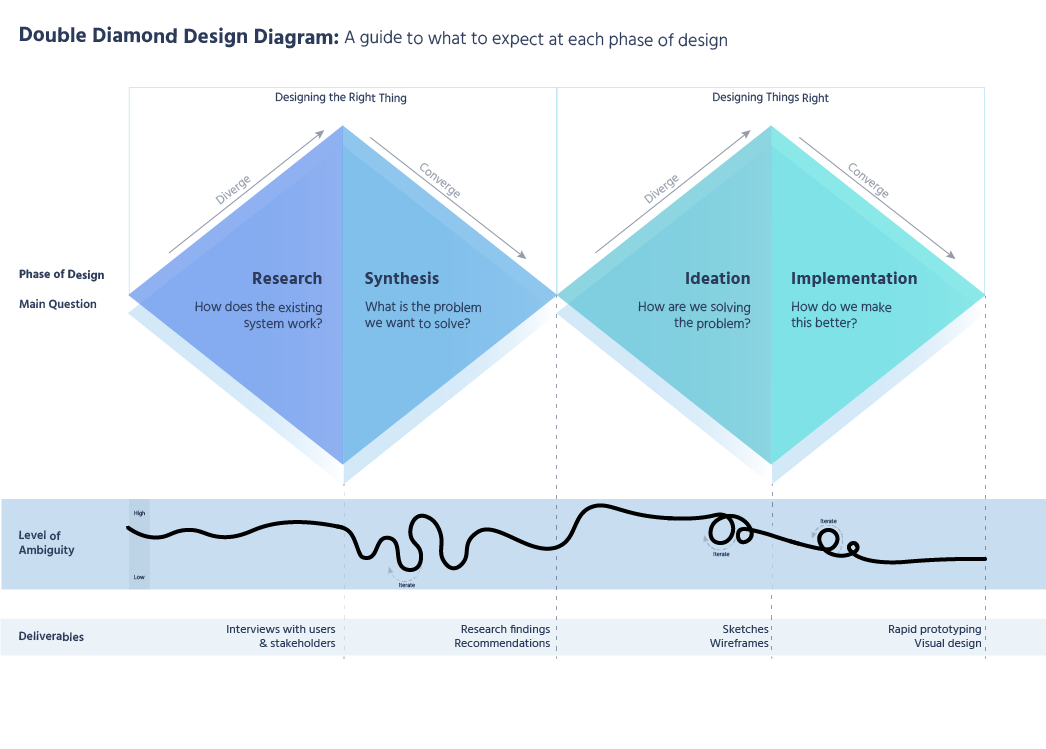
I broke out the things non-designers wanted to know and created my own version of the Double Diamond:
- What are the phases of design?
- What happens in each of those phases?
- When can we expect X deliverable?
The original version of the diagram showed white lines that I moved around to help teammates visualize how we could shift time spent on each phase of design to meet the client's needs.
I noticed an immediate change in the way my coworkers talked about design after sharing this with them- we were able to use shared language!
Adding Emotional Experience
As our projects moved on, anxieties crept up. During Synthesis, I noticed that I was getting many questions about the process and what to expect next.
To me, these questions weren't unexpected, but I was struggling to answer my coworker's inquiries in a way that really calmed their nerves. Repeating deadlines, showing examples from other projects, and updates from me weren't quite enough to ease my coworker's worries.
Once I had finished the Synthesis phase, I decided to map out what my coworkers were feeling as a mini-experience map below the Double Diamond. I saw that it was instantly reassuring to walk through this map together, and it could be a great tool for setting expectations with clients as well.